All fields when created default to a standard text field, which in most cases is fine to use for all sorts of purposes. But sometimes text fields are too small, or you want to send an email to a contact with a click (or tap), these are some of the things we’ve considered. Keep in mind that all standard text fields link to the individual lead while some of the new fields (phone number, email address, website address, Google Map etc.) will link to their respective purposed type (more info below).
Table of Contents
Open Table of Contents
First Steps
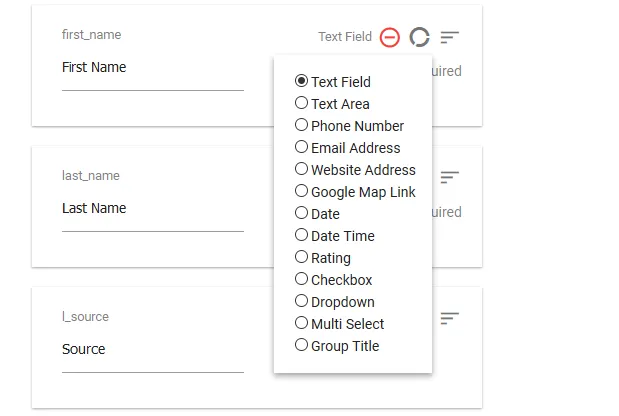
You can change the field type on any custom field you create. This is available on the Manage Fields screen with the dropdown selection triggered by the icon in between the remove and sort icons as shown below…

As a sidenote, these are enhancements…you can leave an email field as a standard text field and it will behave like the standard field if you would like, the same goes with any of the new fields. There’s also no limit to how many of each can be used.
The field types and their purpose are listed below:
Text Field
The text field is the default or standard field type when creating new fields. This is what every custom field was before version 1.2.1 and you’ll still probably use this one in most cases.
Text Area
The text area field type is used when you’ll need more room for editing fields. As a good practice, you probably won’t want to put these on the main contacts page as your contact entries will be taller. The text area large editable entry is available on the edit individual lead page only. Quick edits will still show a small edit field.
Phone Number
The phone number field is useful for making quick calls on a mobile device or when using a program that makes calls for you as it provides a telephone number link that these tools understand on the main page leads view. So if a field is set to this it will no longer link to the individual lead page but will link to a number (e.g. tel:111-1111).
Email Address
The email address field is used for adding a mailto on the field in the main page leads view for quickly emailing a contact. As with the phone number, this field will no longer link to the individual lead page but will bring up your email program when clicked or tapped.
Website Address
The website address field is used to link to external url’s, so if you want an external link field that can be clicked from the main contacts page this is the field type to use for the field.
Google Map Link
This field is used for physical addresses where you want to link the field on the Front Page view to a google map of the address for quick access to maps. These fields are shortened for display since addresses are usually longer, hovering over them will show the full address.
Date Time Field
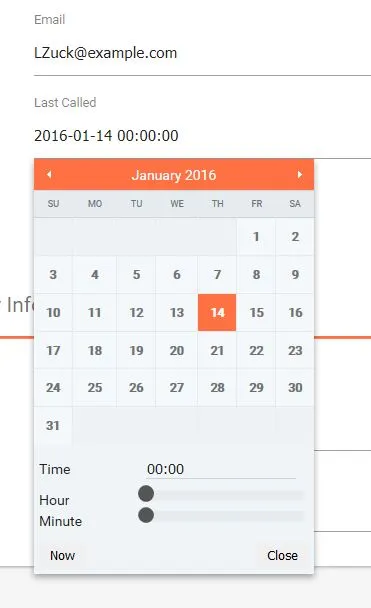
Date Time fields will enable a timepicker popup for the field to select a date and time for the entry. These entries are also eligible to be displayed on the events calendar if enabled in the WP Contacts backend settings. Once you convert a field to this, it will warn you that the database column that maps to this will be converted to datetime format (meaning existing information will be removed).

Date Field
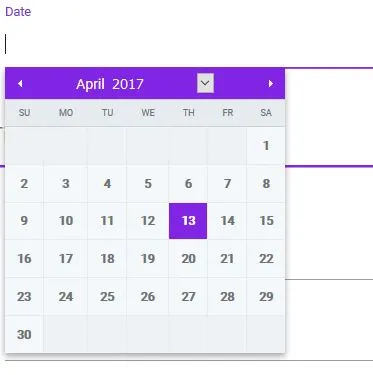
Date fields will enable a datepicker popup for the field to select a date for the entry. These are different than date time fields in that they display dates only (no timestamp). These entries are also eligible to be displayed on the events calendar if enabled in the WP Contacts backend settings. Once you convert a field to this, the database column that maps to this will be converted to date format (meaning existing information will be removed).

Dropdown Field
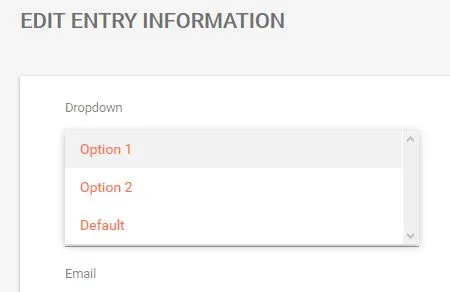
The Dropdown field type was introduced in version 2.0.4. This allows you to create as many dropdown custom field types as you wish. Once you set a field to a dropdown, save it and you will be able to manage the options for it in the Manage Dropdown Options tab. Keep in mind that Dropdowns (like Date Time Fields) store data differently than other field types so if the field is later changed to a different field type – existing data will be removed and the same is true when setting a field to a dropdown from another type.
Dropdown fields are also unique because they can be set as filters on the frontend management page where you can add as many as you like for filtering views.

Rating Field
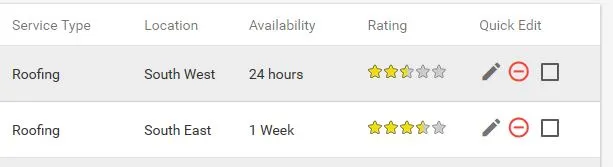
The rating field includes a handy 5 star rating capability field type. This will give you a simple click to set a rating for an entry and can be set to show on the main page for quick reference of the rating.

Checkbox Field
The checkbox field is useful for a simple on/off indicator that you can use for any purpose you find helpful to manage your database.

Group Title
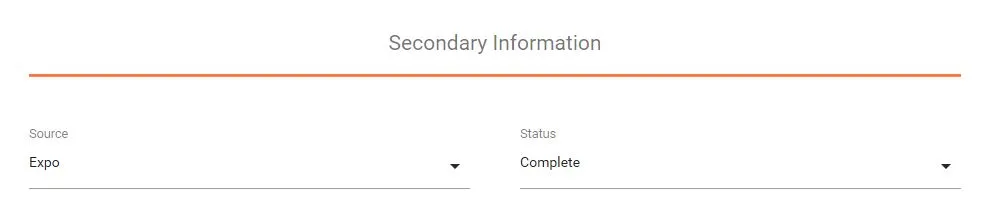
The group title field type is used to organize fields with a separator. These are available for you to further group your fields on edit forms so you have more control of the layout. You can add as many as needed to your forms and label them what you want.

MultiSelect
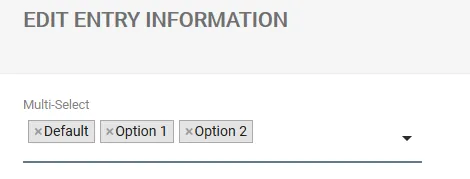
The multiselect field is a new addition that allows you to have multiple selections chosen for this field. A very useful and powerful field type for when you need several options for an entry.

Further Customization
We have assigned CSS classes to the links on the front page view for each of the linking field types making it easier for you to customize these further using the backend settings Custom CSS field. Below is a list of the types and their corresponding class names.
| Field Type | Class |
|---|---|
| Phone Number | tel |
| Email Address | type-email |
| Website | type-url |
| Google Map Link | type-map |
Example Usage…
.type-url {
color: red;
}Date Time fields have extra classes that you can target to color code them to give you more info on a date that is coming up or past. Below is a list of the formats of these…
date-in-1y (future years)
date-past-1y (past years)
date-in-2m (future months)
date-past-2m (past months)
date-in-3d (future days)
date-past-3d (past days)
date-in-4h (future hours)
date-past-4h (past hours)
The number value corresponds with the actual time difference between the field time and current time.